Customizing your website’s logo size can greatly impact its look and user experience on different devices. With Vzy, you can easily adjust your logo size for both desktop and mobile views. Here’s a simple tutorial on how to do it:
-
Access Header Settings: Open your Vzy editor and click on the ‘Header’ section. This is where you can modify elements within your site’s header, including the logo.
-
Enter Style Editing: Within the header settings, switch to the ‘Style’ tab. This is where you can adjust design elements like color, font, and size.
-
Open Header Settings: Click on the ‘Header’ section in your Vzy editor.
-
Select Style: Tap on the ‘Style’ tab which is next to the ‘Content’ tab at the top.
-
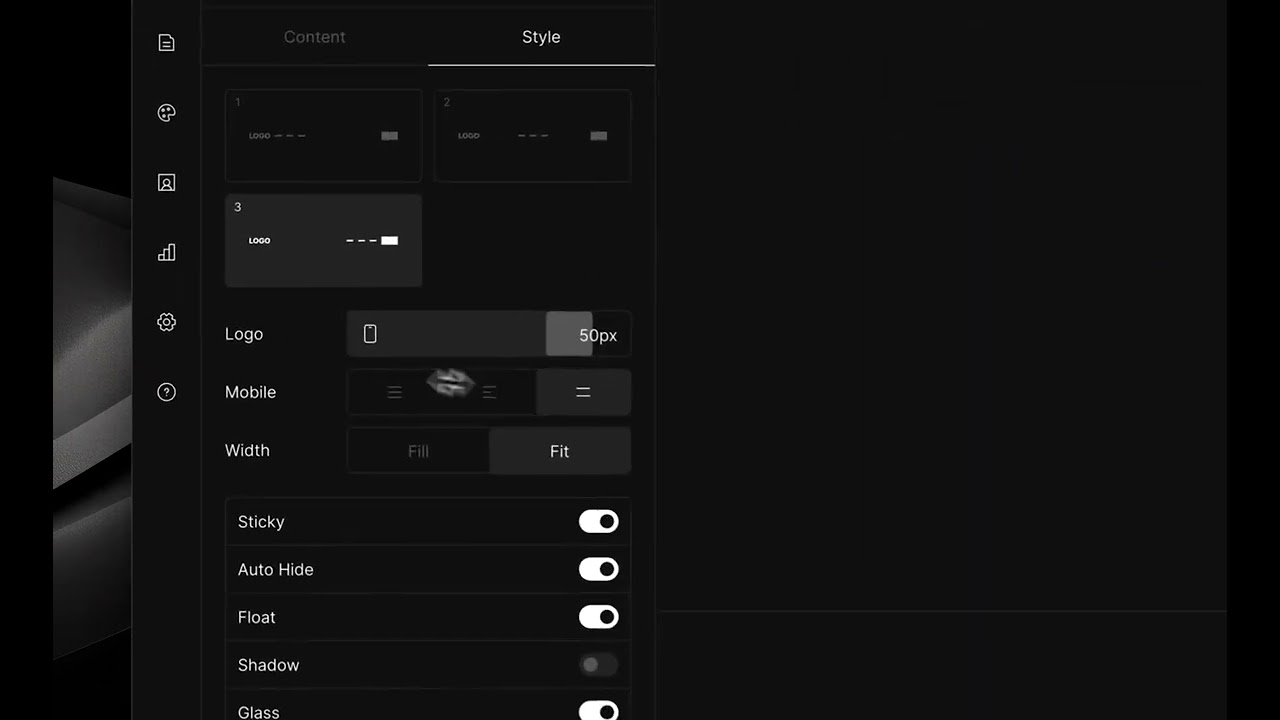
Adjust Logo Size: Move the slider to increase or decrease the logo size. Click on the device icon to adjust for desktop or mobile.
-
Preview Changes: As you adjust, watch the logo in the preview pane to see how it looks.
-
Publish: Don’t forget to publish your changes once you’re happy with the logo size.